視線誘導のやり方とは? マーケティングに使える種類と実施のポイント
商品のパッケージやECサイト、広告媒体、店内の売り場などのデザインを考えるとき、認知から検討、購入・問い合わせに至るまでの購買行動をスムーズに後押しするための工夫が必要です。その方法の一つに、“視線誘導”が挙げられます。
消費者に伝えたい情報を正しく伝えて、購買意欲を高めるために視線誘導の原理を意識したデザイン設計が重要となります。
パッケージやECサイト、売り場などのデザインに視線誘導を取り入れようと考えている企業では、「どのような手法があるのか」「実施するときのポイントはあるのか」などと疑問を持つ方もいるのではないでしょうか。
この記事では、視線誘導の概要や主な手法の種類、実施する際のポイントについて解説します。
目次[非表示]
- 1.視線誘導とは
- 2.視線誘導のやり方! 基本的な種類とパターン
- 2.1.基本的な視線誘導の種類
- 2.2.視線の移動をサポートする要素
- 3.視線誘導を行うときのポイント
- 3.1.①情報に優先度をつける
- 3.2.②重要な情報は上部に配置する
- 4.視線予測でデザインを科学的に分析することも有効
- 5.まとめ
視線誘導とは
視線誘導とは、意図した順番で見てもらうようにする手法です。人の視線が動く原理を理解して、そこに合わせてコンテンツを配置することで、ユーザーの視線の動きをコントロールします。
商品のパッケージ・ECサイト・広告などのデザインを考える際や、売り場の棚割り・レイアウトを考える際に取り入れられています。
また、実店舗の売り場で視線誘導の手法を取り入れると、特定の商品をピンポイントで訴求したり、求める商品を探しやすくしたりして商品を手に取ってもらいやすくなる効果が期待できます。
なお、消費者の購買意欲を高めるための店内の棚割りについては、こちらの記事で詳しく解説しています。併せてご確認ください。
視線誘導のやり方! 基本的な種類とパターン
視線誘導には、基本的な視線誘導の種類に加えて、視線の移動をサポートするためのいくつかのパターンがあります。それぞれの特徴は、以下のとおりです。
基本的な視線誘導の種類
基本的な視線誘導には、3つの種類があります。
1.Z型パターン
Z型は、アルファベットの“Z”を描くように、左上→右上→左下→右下の順番で視線が移動するパターンです。
初見のユーザーが全体を見渡すときに行う視線の動きといわれています。情報の重要度がすべて同一の横書きのテキストに用いられることが一般的で、売り場の陳列では主にこのパターンが活用されています。
2.F型パターン
F型は、アルファベットの“F”を描くように、左上→右上→左下→右下→左下…と視線を下げながら移動するパターンです。
ユーザーが得た情報の内容を把握したり、深掘りしたりするときの視線の動きといわれています。ニュースやコラムサイトなどの、文字情報が中心のWebサイトデザインに多く用いられています。
3.N型パターン
N型は、アルファベットの“N”を描くように、右上→右下→左上→左下の順番に視線が移動するパターンです。
一般的に縦書きとなる日本語の文章を読むときに多い視線の動きといわれています。
視線の移動をサポートする要素
視線の移動をサポートする要素を取り入れることで、ユーザーの視点をコントロールしやすくなる効果が期待されます。主な要素には、以下の3つが挙げられます。
1.オブジェクトの大きさ

人の視線は、大きいオブジェクトから小さいオブジェクトの順番で移動する性質があります。
画像だけでなく、文字の場合でも同様です。オブジェクトの大きさにメリハリをつけることで、ユーザーの視線を誘導しやすくなります。
2.オブジェクトの形と色

情報が均一になっている場合は、あるオブジェクトと同じ形のオブジェクト、もしくはあるオブジェクトと同色のオブジェクトへと視線が移動する性質があります。
同じ形・同じ色で統一させると、全体的な統一感を演出することも可能です。
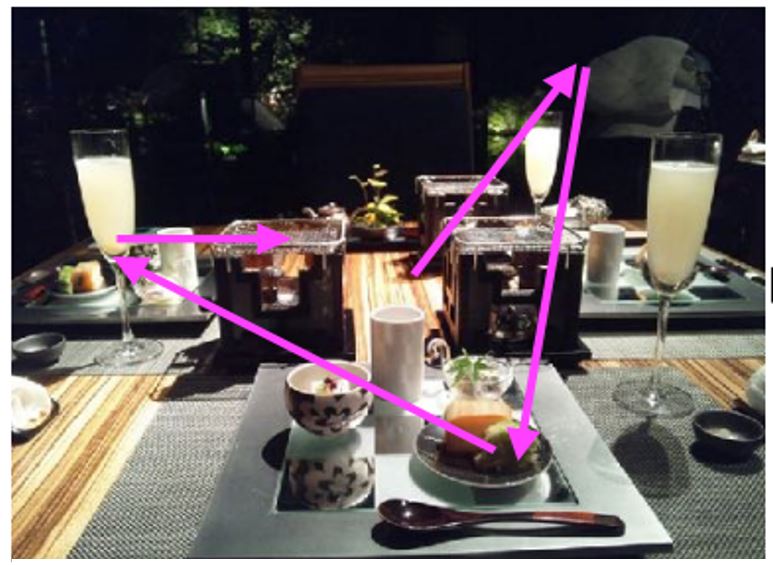
3.数字の順序
人の視線は、ナンバリングされたとおりに移動する性質があります。
前述した基本となる視線の動きと異なるレイアウトや、整列配置されていないレイアウトをしたいときなどに有効です。
視線誘導を行うときのポイント
商品パッケージやECサイト、広告媒体などで視線誘導を取り入れる際は、情報が散在しないように工夫することが重要です。ユーザーの視線をスムーズに誘導するために、以下のポイントを押さえておく必要があります。
①情報に優先度をつける
「誰に何を伝えたいのか」「どう感じてほしいのか」を考えて、ターゲットや目的を整理したうえで情報の優先度をつけることがポイントです。
伝えたい情報の優先度を決めて、視線移動の基本パターンに合わせてコンテンツを配置したり、オブジェクトにメリハリをつけたりすることで、訴求力を高められます。
②重要な情報は上部に配置する
人の視線は、紙媒体・Web媒体にかかわらず上から下へと流れる性質があるため、伝えたい情報や訴求したいポイントは、上部に配置することが有効です。
売り場においては、たくさんの商品が並べられた店内でも見やすいように、アピールしたい商品は目線の高さとなる中央に配置されるケースが多くなっています。
視線予測でデザインを科学的に分析することも有効
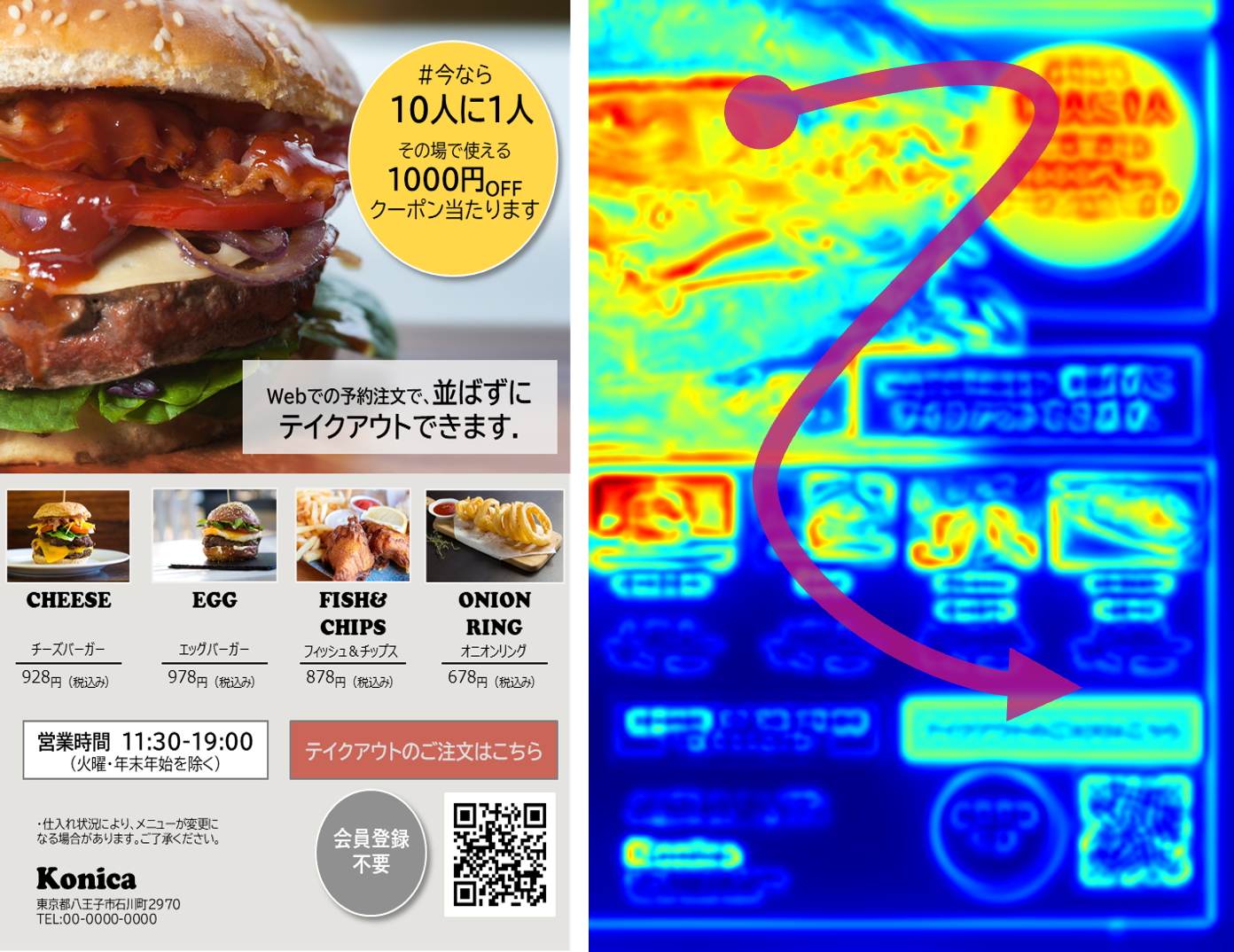
視線を誘導する際は、人の視線が動く原理を理解して、そこに合わせてコンテンツを配置することが重要です。そのために、分析ツールを利用して「どの部分が注目されるか」「長く見られやすい部分はどこか」などを可視化する方法があります。
パッケージやECサイト、売り場などが消費者にどのように見られているかを科学的に分析することで、購買行動を後押しするデザイン・レイアウトを検討できます。
『EX感性』では、人の脳科学の認知理論に基づいて、“見る”という行為を科学的に解明します。人が購買する際のプロセスについて、AIDMA(※)の各要素から課題を分析・抽出することで、商品を売るための視線誘導を検討できます。
※AIDMAとは、Attention(注意)・ Interest(興味)・ Desire(欲求)・ Memory(記憶)・Action(行動)の頭文字を取った、標準的な購買プロセスを構成するモデル。
まとめ
この記事では、視線誘導について以下の内容を解説しました。
- 視線誘導の概要
- 視線誘導の基本的な種類とパターン
- 視線誘導を行うときのポイント
- 視線予測を科学的に分析するツール
人の視線が動く原理を理解して、ユーザーの視線の動きをコントロールすることで、情報を分かりやすく届けたり、訴求ポイントを強くアピールしたりする効果が期待できます。これにより、購買行動を後押しすることが可能です。
基本的な視線誘導のパターンと、視線の移動をサポートする要素を取り入れて、コンテンツの配置場所や順番、オブジェクトのサイズ・色などを工夫することがポイントです。
また、分析ツールを活用して、ユーザーの視線予測を行うことも有効です。
コニカミノルタの『EX感性』では、感性脳工学に基づいて人の感性を見える化して、デザインを定量的に解析できます。広告の印象や注目度を分析することで、よりターゲットに適した広告を制作できるようになり、消費者の購買行動を後押しします。
EX感性について、詳しくはこちらの資料をご覧ください。